berikut ini saya akan menjelaskan tentang Texture Mapping, Mapping Coordinate, Game dan Skenarionya. ini merupakan tugas dari mata kuliah pengantar teknologi game.
kelompok :
M. Yudha. S.S (54410445)
Ridwan Ismawan .A
1. Texture Mapping dan Mapping Coordinate
Pemetaan tekstur adalah metode untuk menambahkan detail, tekstur permukaan (bitmap atau raster image), atau warna ke dalam model grafis yang dihasilkan komputer atau 3D. Teknik ini diciptakan oleh Edwin Catmull pada tahun 1974.
Texture merupakan data segi-empat sederhana yang berada pada bidang texture. Bidang texture diwakili oleh dua sumbu koordinat yaitu sumbu s dan sumbu t. Setiap texture akan memenuhi bidang koordinat (0.0,0.0) sd. (1.0,1.0). Nilai individual dari array texture biasanya dikenal dengan istilah texels (texture pixels).
Mapping ialah sebuah bentuk kegiatan untuk melakukan pewarnaan atau memetakan permukaan geometri pada objek 3D. Sedangkan Maps adalah bentuk gambar atau warna yang digunakan untuk melapisi objek 3D pada saat dilakukan mapping. Dengan kata lain pemetaan texture merupakan pemberian sebuah gambar pada permukaan objek sehingga objek akan tampak realistis. Texture mapping memungkinkan untuk menaruh gambar pada geometric primitive tersebut dan sekaligus mengikuti transformasi yang diterapkan kepada objek. Contohnya apabila sebuah objek kubus tanpa gambar diberi texture bebatuan pada permukaannya, maka objek tersebut akan tampak memiliki tekstur kasar seperti batu. Texture pada permukaan objek dapat dilihat dari berbagai perspective yang berbeda. Beberapa contoh texture pada objek sebagai berikut:

Contoh 1. Tekstur Objek 3D
Filter pembesaran texture berpengaruh pada bagaimana OpenGL melakukan proses rasterisasi texture saat texture ditampilkan pada jumlah pixel yang lebih besar atau lebih kecil dari ukuran sebenarnya. Pada Nearest Filtered Texture, texture yang ditampilkan merupakan hasil pemilihan nilai pixel pada posisi terdekat. Sedangkan dengan Linear Interpolation Texture (LPT), texture yang ditampilkan merupakan hasil interpolasi linear antara pixel-pixel disekitarnya. Pada Mipmapped Texture(MPT), interpolasi linear dilakukan pada awal secara offline sehingga dihasilkan banyak texture dengan ukuran dari yang kecil hingga yang besar. LPT dan MPT akan menghasilkan kira-kira hasil yang sama dengan LPT akan sedikit lebih lambat dari MPT walaupun memori yang digunakan jauh lebih kecil.
Namun terkadang efek texture yang diinginkan dapat diperoleh dengan mencampur lebih dari satu texture. Proses pencampuran lebih dari satu texture disebut dengan istilah blending. Salah satu efek blending yang paling sederhana adalah dengan memblending texture dengan warna. Fungsi yang digunakan pada proses blending adalah glEnable(GL_BLEND).
Implementasi texture pada objek grafika computer terdapat pada, animasi seperti toy story maupun game animasi.
B. Mapping Coordinat
Mapping coordinate adalah setiap titik dalam polygon diberi koordinat teksture (yang dalam kasus 2D juga dikenal sebagai UV koordinat) baik melalui tugas eksplist atau menurut definisi prosedural. Gambar lokasi sampling kemudian diinterpolasi di muka poligon untuk menghasilkan hasil visual yang tampaknya memiliki lebih kekayaan daripada yang bisa dicapai dengan sejumlah poligon. Contohnya apabila sebuah objek kubus tanpa gambar diberi texture bebatuan pada permukaannya, maka objek tersebut akan tampak memiliki tekstur kasar seperti batu. Texture pada permukaan objek dapat dilihat dari berbagai perspective yang berbeda.
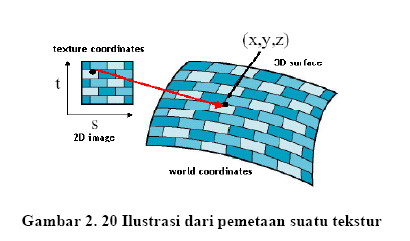
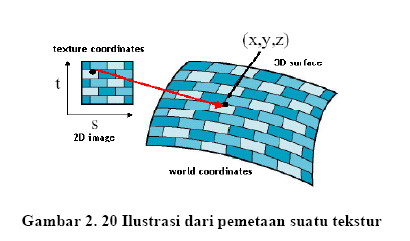
Secara sederhana dalam pemetaan tekstur dilakukan perhitungan koordinat dunia (world coordinates) yang berasal dari koordinat teksturnya. Gambar 2.20 mengilustrasikan pemetaan tekstur.
x = x(s,t)
y = y(s,t)
z = z(s,t)


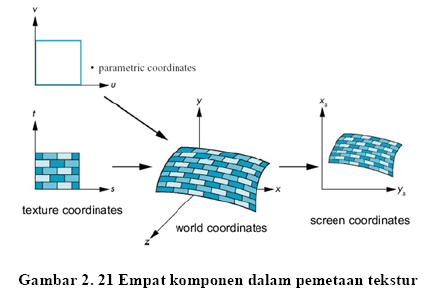
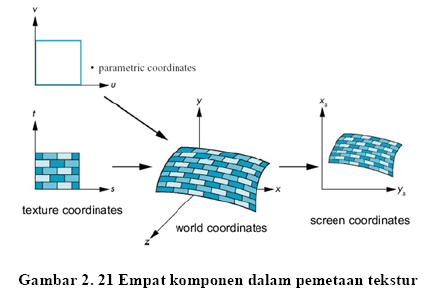
Dalam memetakan suatu tekstur pada suatu permukaan dikenal 4 komponen yang terlibat.Parametric coordinates, digunakan untuk memodelkan permukaan objek. Texture coordinates, digunakan untuk mengenali posisi dari tekstur yang akan dipetakan. World coordinates, dimana pemetaan dilakukan. Screen coordinates, dimana pemetaan dari tekstur ditampilkan. Gambar 2.21 mengilustrasikan 4 komponen dalam pemetaan tekstur.

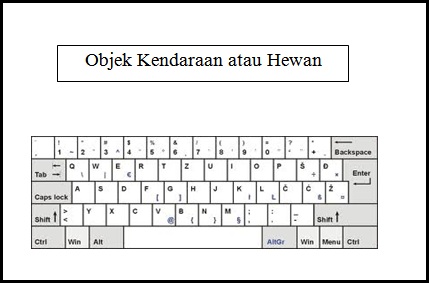
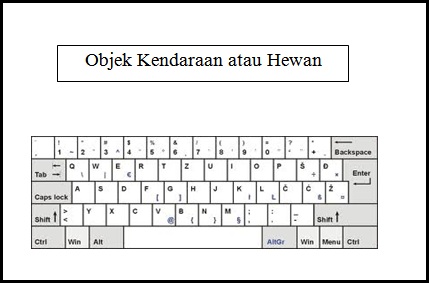
2. Contoh Game Sederhana


3. Skenario Game:
Game ini dirancang bertema tentang edukasi yang dikususkan untuk anak-anak khususnya anak yang berumur 4-6 tahun. Permainan game ini sendiri adalah pengguna anak-anak diharuskan menjawab sebuah nama objek yang akan muncul dengan benar apakah itu sebuah kendaraan ataupun nama seekor hewan. Pengguna akan mendapatkan nilai jika berhasil menjawab objek dengan benar dan nilai itu akan meningkat seiring dengan pertanyaan yang berhasil dijawab oleh pengguna.
flowchartnya:
Filter pembesaran texture berpengaruh pada bagaimana OpenGL melakukan proses rasterisasi texture saat texture ditampilkan pada jumlah pixel yang lebih besar atau lebih kecil dari ukuran sebenarnya. Pada Nearest Filtered Texture, texture yang ditampilkan merupakan hasil pemilihan nilai pixel pada posisi terdekat. Sedangkan dengan Linear Interpolation Texture (LPT), texture yang ditampilkan merupakan hasil interpolasi linear antara pixel-pixel disekitarnya. Pada Mipmapped Texture(MPT), interpolasi linear dilakukan pada awal secara offline sehingga dihasilkan banyak texture dengan ukuran dari yang kecil hingga yang besar. LPT dan MPT akan menghasilkan kira-kira hasil yang sama dengan LPT akan sedikit lebih lambat dari MPT walaupun memori yang digunakan jauh lebih kecil.
Namun terkadang efek texture yang diinginkan dapat diperoleh dengan mencampur lebih dari satu texture. Proses pencampuran lebih dari satu texture disebut dengan istilah blending. Salah satu efek blending yang paling sederhana adalah dengan memblending texture dengan warna. Fungsi yang digunakan pada proses blending adalah glEnable(GL_BLEND).
Implementasi texture pada objek grafika computer terdapat pada, animasi seperti toy story maupun game animasi.
B. Mapping Coordinat
Mapping coordinate adalah setiap titik dalam polygon diberi koordinat teksture (yang dalam kasus 2D juga dikenal sebagai UV koordinat) baik melalui tugas eksplist atau menurut definisi prosedural. Gambar lokasi sampling kemudian diinterpolasi di muka poligon untuk menghasilkan hasil visual yang tampaknya memiliki lebih kekayaan daripada yang bisa dicapai dengan sejumlah poligon. Contohnya apabila sebuah objek kubus tanpa gambar diberi texture bebatuan pada permukaannya, maka objek tersebut akan tampak memiliki tekstur kasar seperti batu. Texture pada permukaan objek dapat dilihat dari berbagai perspective yang berbeda.
Secara sederhana dalam pemetaan tekstur dilakukan perhitungan koordinat dunia (world coordinates) yang berasal dari koordinat teksturnya. Gambar 2.20 mengilustrasikan pemetaan tekstur.
x = x(s,t)
y = y(s,t)
z = z(s,t)


Dalam memetakan suatu tekstur pada suatu permukaan dikenal 4 komponen yang terlibat.Parametric coordinates, digunakan untuk memodelkan permukaan objek. Texture coordinates, digunakan untuk mengenali posisi dari tekstur yang akan dipetakan. World coordinates, dimana pemetaan dilakukan. Screen coordinates, dimana pemetaan dari tekstur ditampilkan. Gambar 2.21 mengilustrasikan 4 komponen dalam pemetaan tekstur.

2. Contoh Game Sederhana


3. Skenario Game:
Game ini dirancang bertema tentang edukasi yang dikususkan untuk anak-anak khususnya anak yang berumur 4-6 tahun. Permainan game ini sendiri adalah pengguna anak-anak diharuskan menjawab sebuah nama objek yang akan muncul dengan benar apakah itu sebuah kendaraan ataupun nama seekor hewan. Pengguna akan mendapatkan nilai jika berhasil menjawab objek dengan benar dan nilai itu akan meningkat seiring dengan pertanyaan yang berhasil dijawab oleh pengguna.
flowchartnya:


